什么是图片搜索引擎优化?
当人们处理图片搜索引擎优化 (SEO) 时,他们只会选择唾手可得的果实:加载时间优化和替代文本。图片搜索引擎优化是真正的科学,远不止于此。
图片搜索引擎优化会影响您的图片在 Google 图片中的排名方式,但不仅如此。它还会影响您的整个自然研究潜力:为搜索引擎优化您的图片也会对您页面的排名产生积极影响。

本 SEO 指南将为您提供您需要了解的所有提示和信息,以完美地优化您的图片以用于搜索引擎。
用户体验应该是你的图片 SEO 策略的核心
一方面,如果你正确地填写了图片的 HTML 属性,你就可以在语义上加强你的页面,并帮助搜索引擎理解你的内容。
另一方面,图片优化可以改善您的加载时间和用户体验:没有任何好图片就没有好文章。
在本指南中,我将全面介绍您需要了解的内容,以便为搜索引擎和用户充分利用您的图片。谷歌 SEO 入门指南对此非常清楚!
我将在指南中提到的所有技巧和技巧都旨在改善 SEO 和用户体验。
因此,如果您是管理多个 WordPress 网站的代理机构,则必须针对 SEO 优化您的图片。
为什么为搜索引擎优化图片很重要?
图片 SEO 很重要
事实不会说谎:图片的营销和 SEO 能力是疯狂的。太疯狂了!
我梳理了每一项相关的 SEO 和营销研究,了解图片对搜索引擎和客户行为的影响。以下是我发现的摘要:
图片优化对搜索引擎的影响
- 图片搜索约占美国前 10 大网络搜索属性中生成的所有查询的 30%(来源:Moz);
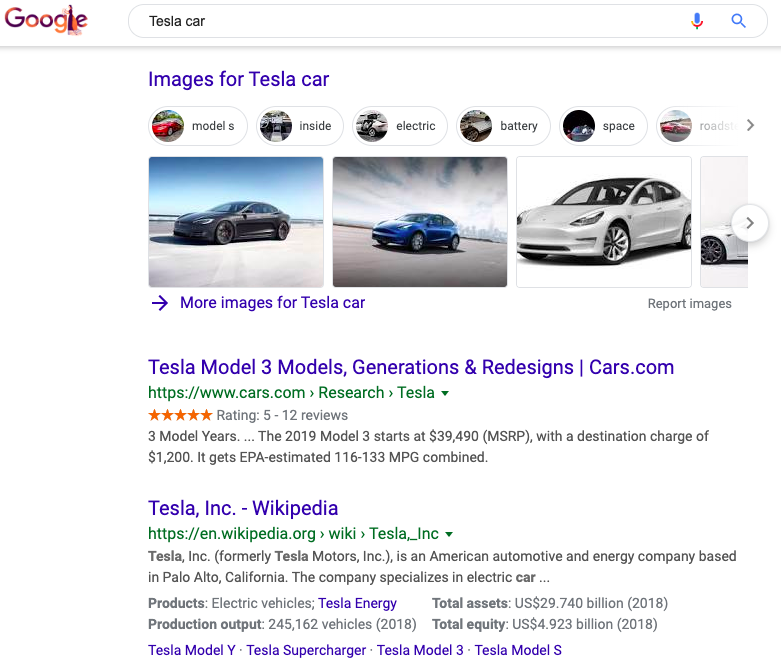
- 现在,超过 1/3 的搜索关键词包含谷歌图片,而当图片出现在前 10 个结果中时,它们实际上排名在前 3 位 (来源:SeoClarity);
- 每天有超过 10 亿次查询在 Google 图片中进行 (来源:Google);
- Pinterest 上每个月的搜索量超过 6 亿次 (来源:Pinterest);
- 谷歌在 34% 的搜索结果中返回了图片 (来源:Econsultancy);
- 带有图片的推文获得的转发量增加了 150%(来源:Crazyegg);
通过图片搜索引擎优化提高转化率
- 具有优化图片的内容将用户参与度提高了 90%(来源:Buffer);
- 带有图片的推文获得的转发量增加了 150%(来源:Crazyegg);
- 平均而言,人们在接触信息 72 小时后会忘记大约 90% 的信息。添加一张漂亮的图片可以提高高达 65% 的回忆 (来源:MGAdvertising);
- 约 70% 的客户表示,产品表上的图片质量是选择和购买产品的决定性因素;
- 使用图片时,Pinterest 广告的转化率高达 8.5%(来源:Heapan Alytics);
- 等等,等等,等等。
这意味着优化你的图片将增加你的自然流量(SEO 优化) 和销售 (用户体验优化)。
优化搜索引擎的图片 HTML 属性
在本章中,我将介绍对图片 SEO 很重要的所有 HTML 属性,又名:
1. 图片名称
图片文件的名称是图片 SEO 的最重要因素之一。
2. 替代文本属性
替代文本属性将帮助 Google 机器人了解您的图片内容。
3. 标题文本属性
在 SEO 方面,标题文本属性不如文件名和替代文本属性重要。
标题文本属性可改善滚动图片时的用户体验。
4. Figcaption 标签

好吧,这不是我的车,但无论如何!
figcaption 标签通常显示在图片下方,以提供有关它的更多信息。
让我们深入了解图片标签和属性
我将使用同一张照片来处理每个图片 HTML 属性,并帮助您了解它们之间的差异。
我相信你已经问过自己 ALT 标签和 TITLE 标签有什么区别,不是吗?所以让我们开始吧!
图片名称很重要
如何为 SEO 命名图片?
让我们从最明显和最简单的开始:图片名称。SEO 就是帮助搜索引擎机器人和爬虫了解您的内容以及您的用户如何与之互动。您的图片名称应反映这一点。
「 图片名称和替代文本最好是简短的,但具有描述性。
这句话来自自 2000 年 1 月以来一直在 Google 工作的 Matt Cutts。因此,图片名称应该是几个相关关键字的组合。
SEO 提示:图片名称的最佳长度
图片名称必须简短但具有描述性。根据我们自创建插件以来处理的数据,执行最多的图片的长度约为 12 个字符。
我们建议您将图片长度保持在 8 到 16 个字符之间。不多也不少。
此长度对应于 2 或 3 个关键字 s。这足以帮助谷歌了解你的照片,它会阻止你做关键词堆砌。
避免在图片 SEO 中堆砌关键字
自从谷歌一直主导搜索引擎市场以来,关键词堆砌已经变得无关紧要或更糟:谷歌现在正在使用关键词堆砌和黑帽 SEO 技能来惩罚越来越多的网站。
不要试图欺骗谷歌!
我们强烈建议您在填写 SEO 的图片 HTML 属性时应用我们的指南和最佳实践。
您可以使用一些技巧,例如用页面标题中的内容填充替代文本或名称,但风险自负。
如何为 SEO 编写图片替代文本?
人们经常难以理解如何编写优化的替代文本,因为他们不了解什么是 alt 替代文本以及它们的用途。
什么是替代文本?
让我们首先澄清一下术语:替代文本、ALT 文本、ALT 标签、ALT 属性、ALT 是完全一样的。时期。
虽然最正确的术语是 「替代文本属性」,但它们都指的是同一件事:图片的文本替代。
ALT 标签应描述图片上的内容 (= 内容)以及此图片在页面上的功能。
每当图片在您的页面上有用途时,它都应该有一个替代文本。
替代文本是做什么用的?
备选案文有三个功能。
- 可访问性:使用屏幕阅读器的视障或盲人用户将阅读替代文本的内容,使视觉障碍者能够访问图片。
- 备份:当无法加载文件时,在浏览器中显示 ALT 标签以代替图片。
- SEO:它可以帮助搜索引擎确定图片的内容并改善页面的语义含义。这就是为什么图片 SEO 对于在谷歌图片中排名靠前很重要,但也会对你的整个搜索引擎优化策略产生积极影响。
如何写一个完美优化的替代文本?
备选案文应建立在两大支柱之上:内容和功能。你的 ALT 必须描述你的图片 (=内容) 并解释为什么你把它用于 (=函数)。
页面的上下文应该是内容和图片功能之间的逻辑链接。
ALT 标记示例

- 「停车场的车」
- 「黑色特斯拉在停车场带电」
- 「停放的黑色特斯拉的照片」
在这种情况下,图片的最佳替代方案是 「黑色特斯拉在停车场带电」。
为什么?因为它为视障人士提供了适量的信息,让他们了解这张照片的内容。
替代文本可以 (并且应该) 比替代文本更长。没有关于它的规则:尝试写尽可能少的关键字来向看不到它的人描述图片。
替代文本的 3 个命令
- 简短但描述性强 (还记得吗?
- 要有创新性,避免关键词堆砌,不要在图片的上下文中提供与文本相同的信息。
- 请勿使用 「图片」 或 「图片......」 等术语。来描述图片。
我写了一篇关于> 如何用示例完美地编写替代文本的广泛文章。你应该看一看。
装饰图片?
您无需在装饰性图片上添加替代文本。你可以让他们留空,添加一个空的 alt 标签:<img alt=「」>。
关于图片标题文本的真相
我们看到几个 WordPress 插件为 SEO 提供自动标题标签生成:标题标签对 SEO 无关紧要。
它们没有被搜索引擎索引。时期。话虽如此,标题文本并非完全无用。
什么是标题文本,它们的用途是什么?
当用户将鼠标悬停在图片或照片上时,将显示标题文本。这对用户体验来说可能很好。我们建议您不要在标题文本优化上花费太多时间。它们对 SEO 并不重要。
Image Figcaption 的 SEO 能力
图和图标题可能是最被低估的 SEO 和营销武器。用户对 figcaption 文本的关注度比对图片周围的段落的关注度高出 60%。这太疯狂了。
图和图说明:定义和结构
figure 元素表示一个内容单元,可以选择带有标题,它是独立的,通常作为文档主流中的单个单元引用,并且可以远离文档的主流,而不会影响文档的含义。
来源 W3C : HTML: The Markup Language(an HTML language reference)
Figcaption 文本必须写在图形元素中。
figcaption 元素表示图形的标题或图例。
来源:W3C
图和图标题对 SEO 重要吗?
我要对 figcaption 说的话也适用于围绕您的图片的段落。
对于搜索引擎来说,围绕图片的内容更有可能与之相关。因此,在无花果标题中或在图片之前或之后使用您定位的关键字非常重要。
Figcaption 是蛋糕上的樱桃
正如我之前所说,人们显然更关注标题。你必须利用这个机会来强调你的关键词、你的号召性用语或你最畅销的论点。它也可以是幽默。
我所做的测试结果非常清晰:当带有 figcaption 的图片被优化的图例包围时,它们的排名会更好。
如何充分利用 figcaption
图片名称必须简短; 替代文本 (alt) 必须是描述性的,标题文本可以留空,但 figcaptions 必须朗朗上口。
用一句话来说,使用你最好的妙语,如果可能的话,使用优化的关键词进行 SEO,但首先要考虑用户体验。
在这个例子中,我首先用一个 (可怜的) 笑话优化了用户体验,但我也使用 「汽车」、「电力」、「笔芯」 和特斯拉等关键词优化了 SEO。
如何优化 WordPress 上的图片 HTML 属性?
没有插件,WordPress 上的图片 SEO 优化是一件很痛苦的事情。例如,上传图片后无法重命名图片。
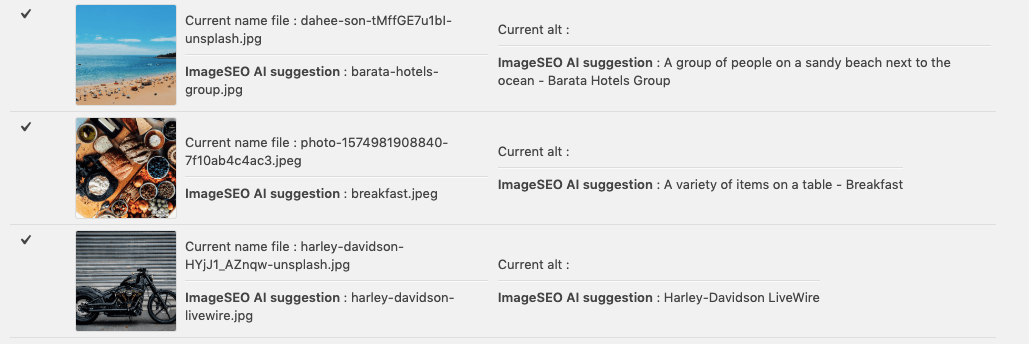
希望我们已经开发了一个使用人工智能的 SEO 插件来帮助人们处理这个问题。
图片 SEO 插件 WordPress
Image SEO 插件使用 AI 自动填写替代文本并重写图片名称。您可以在上传时优化图片或批量使用整个图库。

Image SEO Optimizer 插件可以节省大量时间。
它有一个免费增值版本,供偶尔的博主使用 (每月 10 次图片优化)。否则,您可以订阅每月计划,起价为 4,99 欧元或购买一包图片。
这个插件节省了大量时间!
图片优化:用户至上!
图片是用户体验的最佳资产,因为它们使您的页面有用且有吸引力。
但是,图片也可能是您最糟糕的噩梦,因为它们会增加您的页面加载时间。它们还可能破坏您的网页设计或执行错误的信息。
这意味着您不应该过度使用图片。这也意味着在图片或摄影选择方面,您必须非常挑剔。
在本指南的这一部分中,我将使用专业摄影师的建议来帮助您选择图片。
如何选择你的图片?
图片必须是独特和原创的
客户喜欢原创和新内容。更有可能关闭一个网页,其中包含他们已经在其他地方看到的信息或产品。
然而,当用户登陆页面时,他们首先看到的是什么?它的主要图片。 也许是标题。
这意味着您页面的第一张图片必须是吸引人且原创的。这是必不可少的,可以显着降低您的页面跳出率。
让我们想象一下,你的页面是一个 Tinder 个人资料:如果你想让女孩或男孩继续滚动你的个人资料,你必须先使用你最好的照片。对于网页来说,这应该是一样的:如果你想让人们继续向下滚动,首先使用你最好的图片。
我真的坚持这一点:要进行优化,你的页面的第一张图片应该是唯一的。人们不喜欢虚假或重复的内容,谷歌也不喜欢。
独特的图片确实更有可能在搜索结果中排名更高,这就是您希望您的图片正确的地方?
因此,如果您的特色图片不是来自免费的库存图片网站,那就最好了。
我应该使用 PNG 还是 JPEG 进行 SEO?
在撰写本指南之前,我花了很多时间在 Reddit 和 Quorum 上,以了解人们对图片 SEO 优化的询问。「SEO 最好用 png 还是 jpeg?」是前 5 个问题。
可悲的是,这个问题没有很好的答案:图片格式应始终适应图片的目的。
JPEG 或 JPG 的最佳 SEO 实践
JPEG(联合图片专家组) 是互联网上最常见的图片格式。您应该将其用于质量很重要的图片:摄影、产品表等。
JPEG 文件可以被大量压缩,从而产生文件大小相对较小的高质量图片。您应该始终压缩图片。
剧透警告:WebP 在 SEO 方面优于 JPEG。
PNG 的最佳 SEO 实践
PNG(可移植网络图形) 的创建是为了取代 GIF。PNG 图片的质量和大小比 GIF 更好。PNG 文件支持透明度,使它们对图形或图标非常有用。
您不应该将 PNG 用于图片或摄影,因为 JPEG 的质量/大小比例要好得多。
Best SEO Practices for GIF
In 2020, the only reason justifying the use of GIF on the internet is simple art and animations.

如果它们对 SEO 不是很好,GIF 图片具有令人难以置信的营销能力,将一个 GIF 放在登录页面上会很好。
SVG 的最佳 SEO 实践
SVG(可缩放矢量图形) 是 SEO 的一种踢屁股格式,原因有两个:它很轻,而且反应灵敏。SVG 图片在视网膜屏幕上也很棒。
SVG 图片及其行为在 XML 文本文件中定义,这意味着可以使用任何文本编辑器创建和编辑它们。您应该尝试尽可能多地使用 SVG 图片进行 SEO 优化。
如何创建 SVG?
并非每个图片都可以转换为 SVG。要获取 SVG 文件,您需要下载 Adobe Illustrator 或使用图片在线转换器。请小心您在 Internet 上找到的 SVG 文件或代码。他们可能会为您的网站打开安全漏洞。

我个人在 Flaticon 上获取了我的 SVG 文件。SVG 中最大的免费图标数据库。
WebP 的最佳 SEO 实践
与 JPEG 或 PNG 一样,WebP 是一种可用于照片或图片的有损压缩方法。谷歌最近进行的一项比较研究表明,WebP 文件的压缩率平均比 JPEG 高 30%,而不会损失图片质量。
因此,您应该优先使用 WebP 而不是 JPEG 或 PNG。它将对您的加载时间产生积极影响。
另外,请注意,WebP 格式是由 Google 开发的,Google 倾向于偏爱自己的产品,这已经不是什么秘密了。
如何在 WebP 中转换照片?
所有信息都可以在谷歌网站上找到。请注意,您需要熟悉在漏洞利用系统的终端中编写命令。
这不是火箭科学,但如果你遇到麻烦,请给我发消息 support@optimuseo.com 我会写一篇关于它的文章。
您也可以使用图片在线转换器 (见上文) 或像 Imagify 这样的插件。
回顾 SEO 的图片优化格式
| 图片格式 | SEO 建议 |
|---|---|
| JPG / JPEG 格式 | 优先使用 WebP。 |
| 巴布亚新几内亚 | 仅当您需要透明度或非常小的图片时才使用 PNG。 |
| 动图 | 仅当需要对图片进行动画处理时才使用 GIF。 |
| SVG 的 | 尽可能多地使用 SVG,但不要从您不信任的网站下载 SVG。 |
| 网页 | 当您不受透明度或动画限制时,您应该始终尝试使用 WebP 而不是其他格式。 |
WebP 格式是图片 SEO 的相关工作。
EXIF 元数据影响图片 SEO
在图片压缩过程中,相机使用 EXIF 元数据将信息存储在照片中。他们嵌入了日期、时间、相机型号和设置、地理位置等数据。它们有时被警察用来找出照片的拍摄地点。它们对 Google 算法很有用,因为它们会执行有关您的图片的特定数据。
「这是谷歌能够解析出来的东西,我认为我们保留在排名中使用它的权利!」
当您优化图片 SEO 时,EXIF 数据优化不应该是您的首要任务。您需要首先关注图片名称、替代文本和压缩。
话虽如此,花时间优化几张图片的 EXIF 数据确实是值得的。这可能是让您超越竞争对手的排名因素。
请注意,Exif 和 IPTC 数据对 Google Lens 也很重要。
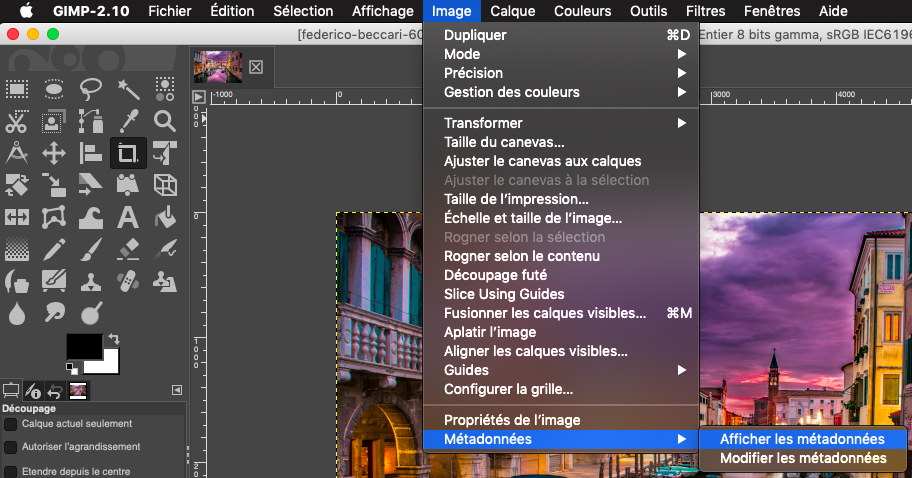
要为 SEO 编辑和优化您的 EXIF 数据,您只需要 GIMP,但您也可以使用 Adobe Photoshop 或 Adobe Lightroom 来完成。

路径为:图片> 元数据> 编辑元数据。
然后,选择要更新的空字段,然后单击 「写入元数据」。
仅添加相关数据,例如 2 或 3 个关键字(不再)、作者和位置,尤其是当您的图片涉及本地企业时。
IPTC / EXIF 数据可能与本地 SEO 极为相关。
导出图片时,不要忘记勾选 Exif 数据,XMP 数据和 IPTC 数据三个框。
我知道摄影师对这个话题非常感兴趣。如果您拥有照片网站,请查看我的摄影师 ultime SEO 指南。你会喜欢的!
在哪里可以找到适合 SEO 的图片?
当我不自己拍照时 (记住我说过的关于图片 SEO 优化的原创性标准的重要性),我会在两个专门用于免费分享图库摄影的网站上获得它们:UnSplash 和 Pixabay。他们有很多没有权利的惊人图片。
你也可以使用 Canva 创作精美的插图。
优化 SEO 的图片加载时间
网站速度是一个重要的 SEO 排名因素
如果你在指南中读到这里,你就会知道页面加载时间会极大地影响你在 SERP 中的排名位置。如果你不优化它们,图片会因为它们的大小而对你的 SEO 产生负面影响。
谷歌表示,网站速度是其算法用来对网站进行排名的最重要因素之一。
加载时间长的页面也会对用户体验不利。这可能会产生重大后果:降低跳出率、导致负面评论、降低转化率等。
使用响应式图片
关于图片 SEO 最常见的错误之一是当你上传一张大图片时,然后把它显示得非常小。在这种情况下,始终会上传大图片。因此,花时间按照您希望的显示方式调整图片大小对您来说很重要。
请注意,WordPress 会在上传后自动提供多种尺寸的图片和响应式图片。如果您不使用 WordPress,则必须使用 GIMP、Sketch、Photoshop 或 Illustrator 自己完成。
在映像上设置 SRCSET 属性
创建多个尺寸的图片后,需要为其添加 srcset 属性。这将允许浏览器为每个设备选择适当的文件源。
您可以按图片宽度 (w) 或图片密度 (x) 定义大小。不要像我们的示例中那样将两者混合在一起。我这样做只是为了向你展示结构。
没有证据表明你应该使用一个而不是另一个,但由于我是一个控制狂,我建议你使用宽度,而不是密度。
宽度不太可能破坏您的设计或任何东西。
SEO 技巧:懒惰加载你的图片
延迟加载是一种 Javascript 技术,它延迟图片的加载,让它们 「屏幕外」,直到您需要它们。只有当用户在向下滚动页面时访问您的内容时,延迟加载才会起作用。
延迟加载您的图片不会阻止它们被 Google 机器人索引。对于 SEO 和 UX 来说,这是一个快速的胜利。但是,请注意:您不应该懒惰地加载所有图片。只有那些不重要的。
如果您使用的是 WordPress,则有一个名为 WP-Rocket 的出色速度优化插件,可以为您实现图片上的延迟加载。
如果你不是,我邀请你阅读谷歌关于延迟加载实现的指南或关于 CSS-Trick 的延迟加载的指南。
编辑:WordPress 的最后一个版本原生实现了图片延迟加载。
图片压缩:减小图片的大小
图片压缩是图片 SEO 优化的唾手可得的果实:你必须抓住它。它将提高您的页面性能并改善您的用户体验。
您永远不应该害怕压缩图片:大多数情况下,用户看不到质量损失。
图片压缩:它是如何工作的?
无损压缩还是有损压缩?
图片压缩有两种主要技术:无损压缩和有损压缩。
- 无损图片压缩:图片质量基本保持不变;
- 有损图片压缩:发生一些质量损失,尽管人眼几乎察觉不到。
我之前提到过 EXIT 和元数据对 SEO 的重要性。无损图片压缩方法几乎只是为了摆脱这些元数据。这就是为什么我说你应该只为最重要的图片优化 EXIF 数据。
在有损图片压缩方法中,不会将数字数据解压缩回原始数据的 100%。这意味着当您使用有损压缩时,您的图片将丢失一些像素,从而丢失一些质量。
在这一点上,您可能会问自己:我应该对图片使用有损图片压缩还是无损图片压缩? 大多数谈论图片优化的 SEO 指南和博客都说,这一切都是为了在文件大小和图片质量之间找到一个很好的折衷方案。这是真的,但不完全是。
SEO 就是要找到一个好的折衷方案,但是当涉及到图片压缩时,我们可以欺骗人眼,这就是为什么你应该优先考虑压缩而不是质量。 当然在某种程度上。
图片压缩工具和插件
您可以使用软件 (GIMP、Photoshop、Illustrator 等) 或在线压缩服务 (如 Image Optim) 压缩图片。
如果你使用的是 WordPress,我建议你使用ShortPixel,因为:
- 它提供了删除 (或不删除)EXIF 数据的可能性;
- 设置选项很酷;
- 它可以将您的 JPEG 转换为 WebP;
- 图片压缩结果完全令人满意。
如果您不喜欢 ShortPixel,Imagify、Smush 也是 WordPress 上图片压缩和优化的绝佳替代品。
帮助 Google 使用图片、站点地图将您的内容编入索引
为了将您网站的图片包含在 SERP 中,它们需要包含在 Google 索引中。
Google 对您的图片的索引是由算法决定的,但您可以通过创建图片站点地图来影响流程并帮助搜索引擎。
什么是图片站点地图?
站点地图是一个 XML 文件,您可以在其中提供有关您网站上的网页、视频和图片以及它们之间的关系的信息。它可以帮助搜索引擎抓取您的网站。
如果你的内部链接是优化的,而且你的网站很小,你就不需要站点地图。但是,一旦您的网站变大,抓取工具就会忽略您的内容并跳过其中的某些部分。这就是为什么站点地图和图片站点地图对 SEO 很重要的原因:它们可以保证您的所有内容都被 Google 编入索引。
如何编写图片站点地图?
您可以使用单独的站点地图来列出图片,也可以将图片信息添加到现有站点地图中。此示例显示了网页 http://imagesitemap.com/page.html 的站点地图条目,其中包含三张图片。
准备好图片站点地图后,别忘了使用 Search Console 站点地图工具将其发送给 Google。对于所有其他搜索引擎,请在 robots.txt 文件中添加以下代码行:
Sitemap: http://mysitemap.com/sitemap_location.xml什么是图片站点地图的最佳 SEO 插件?
WordPress 上可用的所有主要 SEO 插件都具有图片站点地图创建功能。我建议使用 SEOPress 而不是 Yoast 和 RankMath。
为什么?因为我过去一直与 SEOPress 的人一起工作,他们的支持真的很被动。
关于图片 SEO 优化的思考和结论
在过去的 10 个月里,我每天都在研究图片 SEO,如果我再说一句,那就是:网络的未来是视觉的。 你真的应该关注图片 SEO,因为图片 SEO 动作的投资回报率非常好。



